-
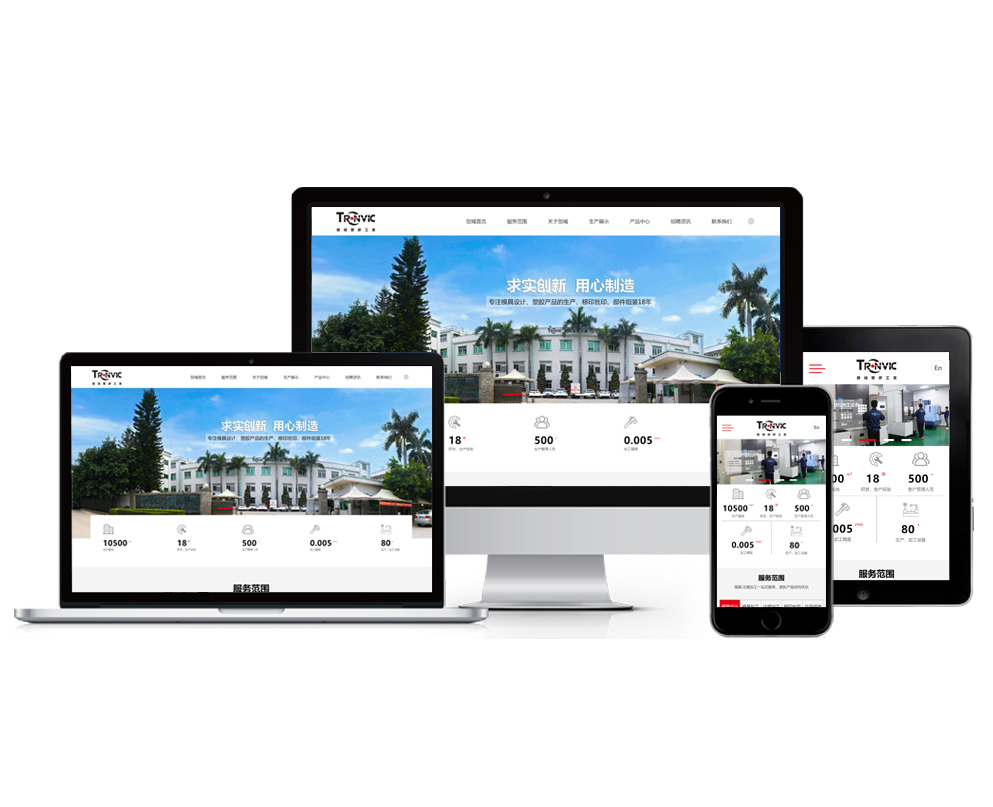
- 網站(zhàn)建設
- 營銷型網站(zhàn)
- 品牌型網站(zhàn)
- H5響應式網站(zhàn)
-
- 優化(huà)推廣
- SEO網站(zhàn)優化(huà)
- 全網營銷托管
-
- 微(wēi)信營銷
- 微(wēi)名片
- 微(wēi)信小(xiǎo)程序
-
- 百年(nián)動态
- 百年(nián)動态
- 建站(zhàn)常識
- 優化(huà)常識
-

-
網絡營銷實戰落地(dì)
-
服務熱(rè)線: 132 6521 1688
電(diàn)子(zǐ)郵箱: sales@w769.cn
-
 業(yè)務咨詢
業(yè)務咨詢
 售後服務
售後服務